Overview:
I have been using Docker a lot for my automated Selenium Webdriver test execution. I use Zalenium for the selenium grid.
If you are not sure what Zalenium is, I would suggest you to take a look at this article first.
To dockerize your automated tests, check these.
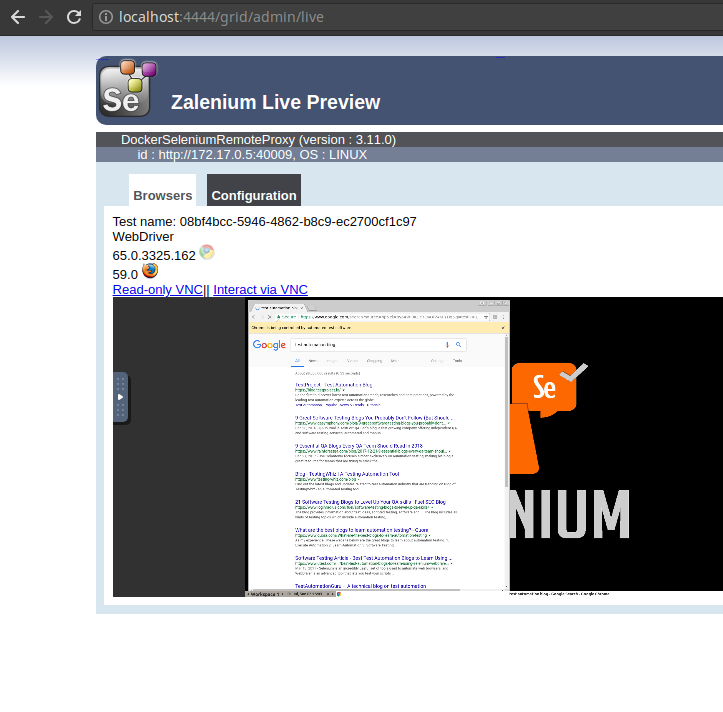
As you are already aware, Zalenium provides a live preview of your test execution as shown here which is cool.

This is what happens as part of a Jenkins build.
- I invoke the job in Jenkins / it starts automatically after a deployment
- Jenkins picks a node & starts a build on the node
- Build invokes a docker-compose file
- Docker-compose spins up zalenium and test containers.
- Every job spins up its own Zalenium grid
I have multiple nodes. Most of the times, multiple jobs would be running on different nodes. So It was big challenging for me to access the Zalenium live preview for a specific build. Also, I had to remember node IP details /bookmark the zalenium url for every node.
I would like to show you how I was able to embed the live preview in the Jenkins job itself directly whenever the test executes!!
Jenkins Plugins:
First, we need to install few Jenkins plugins.
- anything-goes-formatter
- Groovy Plugin
- Groovy Post Build
Once plugins are installed, follow these steps.
Global Security:
- Go To Manage Jenkins (You mush have admin access)
- Go to Configure Global Security
- Change this option as shown here.

When JavaScript is added inside the description, it effectively has access to the user’s session of the Jenkins, which can be then used to do operations on behalf of the user. There’s an inherent security risk in this. Use with caution, only when you can trust all the users of your installation.
Job Related Changes:
We need to do few changes in the Job Configuration.
- Go to Build section
- Select ‘Execute System Groovy script‘. Keep this as the first build step.
- Add the below script
- Below script adds an iframe into the Jenkins Job description
- This iframe accesses zalenium live preview using the node ip
import jenkins.model.Jenkins
def jobname = build.project.name
def hostname = build.getExecutor().getOwner().hostName
Jenkins.instance.getItem(jobname).description = "<iframe src='http://${hostname}:4444/grid/admin/live' width='1400' height='500'></iframe>"- The next build step be your actual step which is responsible for executing the test.
- Go to ‘Post Build’ section
- Select ‘Groovy Post Build‘ & add the below script
- Once the execution is done, zalenium is terminated
- This script removes the iframe
import jenkins.model.Jenkins
def jobname = manager.build.getProject().getName()
Jenkins.instance.getItem(jobname).description = ""That’s it!
Demo:
Jenkinsfile – Declarative Pipeline:
The process is still almost same if you are using Jenkinsfile – declarative pipeline.
- We still need to install anything-goes-formatter plugin
- We need to update the Global markup security

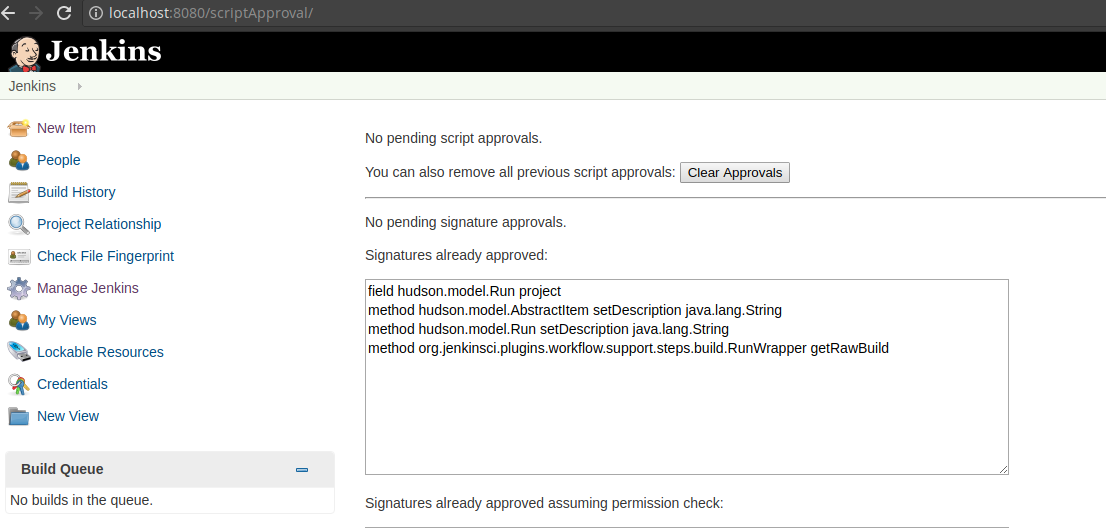
- We need to provide the approvals for the below objects.

- Your Jenkinsfile would look like this.
pipeline {
agent any
stages {
stage("Setup IFrame") {
steps {
script {
currentBuild.rawBuild.project.setDescription("<iframe src='http://${hostname}:4444/grid/admin/live' width='1400' height='500'></iframe>")
}
}
}
stage("Run Test") {
steps {
echo 'Running Test'
}
}
stage("Remove IFrame") {
steps {
script {
currentBuild.rawBuild.project.setDescription("")
}
}
}
}
}Now I do not have to remember the node IP / zalenium URL details. Whenever a job executes, it automatically adds the preview in Jenkins itself and removes once the execution is done. Groovy post build script is always executed even when the build is aborted. So, it removes the IFrame irrespective of the status of the build once it is done.
Happy Testing & Subscribe 🙂


Can you please send a jenkins pipline example?
Actually I had started working on it already.
It is updated now for declarative pipeline.
Hi Vinoth thanks for the beautiful tutorial, it did help me run my selenium tests on Zalenium docker image hosted locally.
However, I’m trying it to operationalize it at my work without locally installing dockers in my machine by using a docker file and mapping it to a Jenkins pipeline.
I did some study and was able to achieve to an extent. However, it is still incomplete. If you have had done such setup kindly share the code or guide me through.
Appreciate your response. Thank you.
Regards,
Dileep
What kind of issue do you see? I had implemented this at my work for remote machines. We grab the ip of the remote machine and use it.
Hello.
It is a nice article. One quick que. How can i see the live execution on VM apart from the live report? How can i login to VM using VNC? what are the credentials and how can we login?
Thanks in advance.