Overview:
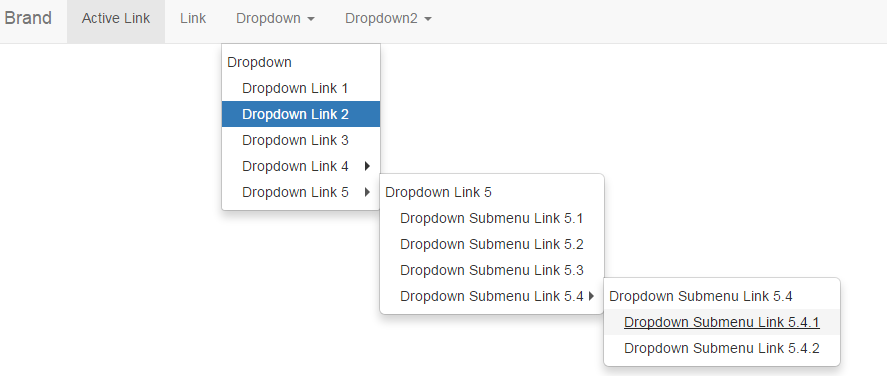
One of the challenges test automation engineers face is – automating hoverable dropdowns as shown above in this article. Lets see how it can be automated using Selenium-WebDriver & Java.
Hoverable Dropdown:
Check this site. Move your mouse pointer on the element ‘Dropdown’. We can see the list of options of the multilevel ‘Dropdown’. Some options can also show another options on hovering over!
Actions:
To perform hover action on an element using WebDriver, We would be using Actions API as shown below. Below script will the mouse to the middle of the element which is what we would like to achieve.
Actions action = new Actions(driver);
action.moveToElement(element or by).perform();In order to automate the clicking operation on the Dropdown Submenu Link 5.4.1, I need to traverse few elements in the menu tree.
Lets create a Consumer lambda function which accepts ‘By’ as the parameter. We use ‘By’ locator here instead of the ‘WebElement’, sometimes, there is a chance the application under test might throw ‘NoSuchElementException’ if the elements are created at run time.
Consumer<By> hover = (By by) -> {
action.moveToElement(driver.findElement(by))
.perform();
};hover.accept(by) – will perform for the hover operation for the given ‘by’ locator.
public class HoverableDropdownTest {
private WebDriver driver;
private Actions action;
Consumer < By > hover = (By by) -> {
action.moveToElement(driver.findElement(by))
.perform();
};
@Test
public void hoverTest() {
driver.get("https://www.bootply.com/render/6FC76YQ4Nh");
hover.accept(By.linkText("Dropdown"));
hover.accept(By.linkText("Dropdown Link 5"));
hover.accept(By.linkText("Dropdown Submenu Link 5.4"));
hover.accept(By.linkText("Dropdown Submenu Link 5.4.1"));
}
@BeforeTest
public void setupDriver() {
driver = new FirefoxDriver();
action = new Actions(driver);
}
@AfterTest
public void teardownDriver() {
driver.quit();
}
}If you would like to use dropdown navigation as shown below in your code,
String by = "Dropdown -> Dropdown Link 5 -> Dropdown Submenu Link 5.4 -> Dropdown Submenu Link 5.4.1";
By using Java Stream API, it can be done as shown here.
String by = "Dropdown -> Dropdown Link 5 -> Dropdown Submenu Link 5.4 -> Dropdown Submenu Link 5.4.1";
driver.get("https://www.bootply.com/render/6FC76YQ4Nh");
Pattern.compile("->")
.splitAsStream(by)
.map(String::trim)
.map(By::linkText)
.forEach(hover);Demo:
Happy Testing & Subscribe 🙂


Have you implemented visual test automation with arquillian rush eye or any other open source tool. If yes then please do write an article how to go about it or a video if you have the time .
thanks
learned some advanced stuff from your blog…..
90% complete. Still have to work on few things to make it 100% complete. You can take a look at usage here. https://github.com/vinsguru/arquillian-graphene/tree/rusheye-visual-validation/extension/rusheye
Note that, it is not yet available in maven-central repo.
Hi Rahul, It is available now – http://www.testautomationguru.com/ocular-automated-visual-validation-for-selenium-webdriver-test-automation-frameworks/
Could this be achieved in C#?
Ofcourse Yes. C# supports lambdas. So, you should be able do in C# as well.
The expression “(By by) – >” – is underlined red color with message: “Syntax error on token ‘By’, delete this token”
What I should do to resolve this?
Ensure that you are using java 8 & add this in the java file
import org.openqa.selenium.By;